
WordPressにInstagramの投稿一覧を「Smash Balloon Social Photo Feed」というプラグインを使って埋め込んでいましたが、Topページしか埋め込まないのにプラグインが必要か?との思いに駆られ、プラグインなしで実装してみました。
一つの特定のインスタ投稿を埋め込むのは簡単ですが、一覧となると結構めんどくさかったです。
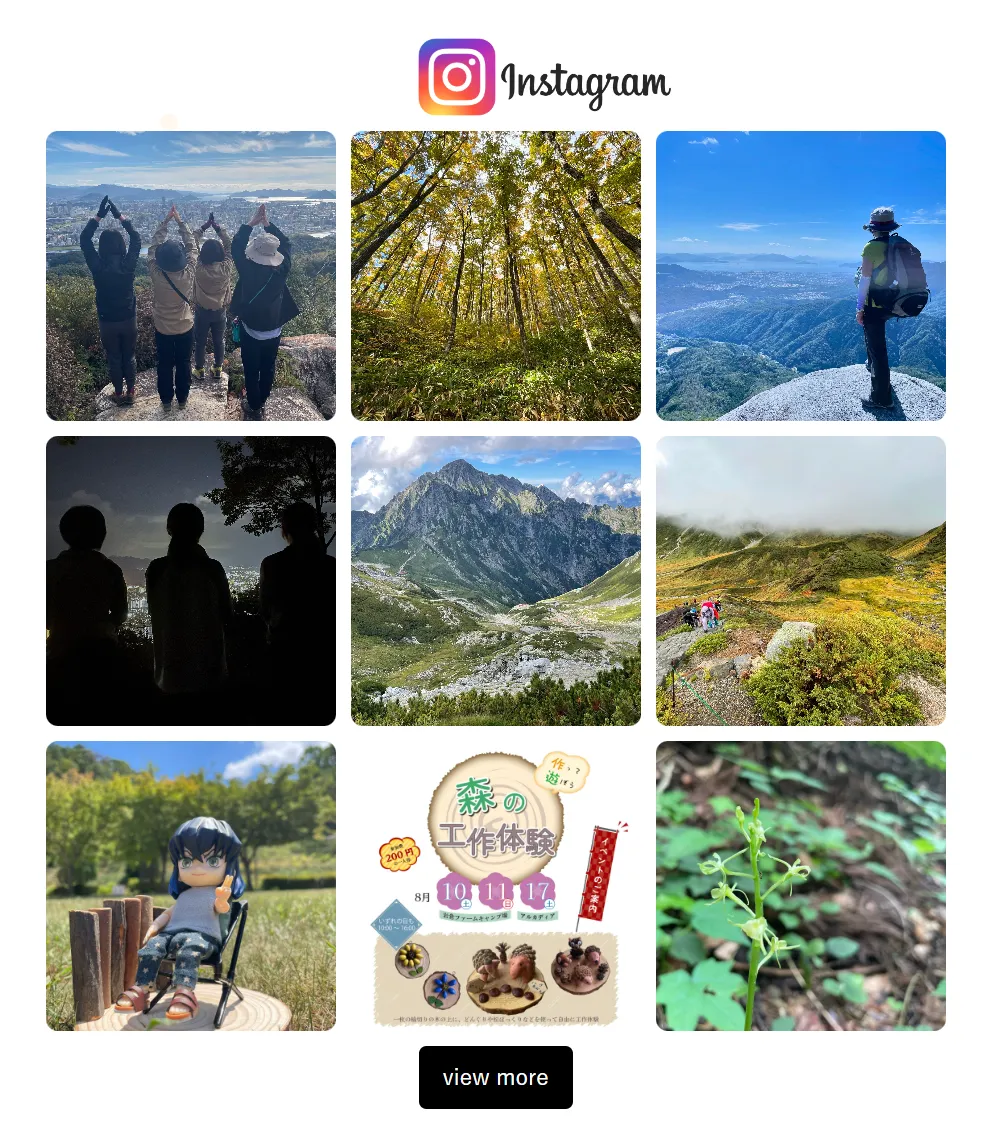
こんな感じ(画像です)で埋め込みました↓

結論としては、プラグインを使用しなくてもInstagram Graph APIを使用して実装することができました。これで新規の投稿も自動で更新される?
それなりに面倒くさかったので、備忘録として残します。
InstagramビジネスアカウントIDとアクセストークンの取得
必要なのは「InstagramビジネスアカウントID」と「アクセストークン」です。
この2つだけなのですが、これが結構めんどくさい。
特にアクセストークンは3回も取得することになり、どんだけ複雑にしてんねん!とつぶやくほどです。
まず、取得するためには、InstagramのプロアカウントとFacebookページへの連携が必要になります。
「Facebookページを作成する」 又は「既存のFacebookページと連携させる」かです。
大まかな手順は次のとおりですが、詳しく書くのが面倒なので「Instagram Graph API アクセストークン取得」などで検索してください。
画像付きで詳しく説明されている記事がたくさんあります。
1.Instagramアカウントをプロアカウントに変更する(無料です)
2.InstagramとFacebookを連携させる
3.Facebookアプリを作成する
4.アクセストークン1個目を取得する
5.アクセストークン2個目を取得する
6.アクセストークン3個目の取得(これを使います)
7.InstagramビジネスアカウントIDを取得する
※記事内で紹介しているHTML・CSS・JavaScript・PHPなどのコードは、作成時点における作成者の最適解です。動作環境やバージョンによって結果が異なる場合があります。コードの使用により生じたいかなる損害やトラブルについても、当サイトは責任を負いかねます。
コード【PHPの場合】
javascriptとPHPで実装する場合のコードです。
InstagramビジネスアカウントID、アクセストークンはサーバー側のPHPファイルに入れますのでこちらがおすすめです。
PHP
投稿の表示数を設定し、InstagramビジネスアカウントID、アクセストークンを入れます。
<?php
// タイムゾーン設定
date_default_timezone_set('Asia/Tokyo');
// ヘッダー設定
header('Content-Type: text/html; charset=UTF-8');
header('Cache-Control: no-cache, no-store, must-revalidate');
header('Pragma: no-cache');
header('Expires: 0');
// Instagram API 設定
$insta_media_limit = '表示件数'; // 9件表示させたいなら9
$insta_business_id = 'InstagramビジネスアカウントID';
$insta_access_token = 'アクセストークン';
// APIリクエストのバージョンは最新のもので
$url = "https://graph.facebook.com/v22.0/{$insta_business_id}?fields=name%2Cmedia.limit({$insta_media_limit})%7Bcaption%2Cmedia_url%2Cthumbnail_url%2Cpermalink%7D&access_token={$insta_access_token}";
$response = @file_get_contents($url);
if ($response === false) {
echo '<li>Instagramのデータ取得に失敗しました。</li>';
exit;
}
$response = mb_convert_encoding($response, 'UTF-8', 'ASCII,JIS,UTF-8,EUC-JP,SJIS-WIN');
$obj = json_decode($response, true);
if (json_last_error() !== JSON_ERROR_NONE || empty($obj['media']['data'])) {
echo '<li>Instagramのデータが見つかりませんでした。</li>';
exit;
}
$insta = [];
foreach ($obj['media']['data'] as $v) {
$data = [
'img' => $v['thumbnail_url'] ?? $v['media_url'] ?? '',
'caption' => $v['caption'] ?? '',
'link' => $v['permalink'] ?? '#',
];
if ($data['img'] && $data['link']) {
$insta[] = $data;
}
}
// HTML 出力
foreach ($insta as $v) {
$img = htmlspecialchars($v['img'], ENT_QUOTES, 'UTF-8');
$caption = htmlspecialchars($v['caption'], ENT_QUOTES, 'UTF-8');
$link = htmlspecialchars($v['link'], ENT_QUOTES, 'UTF-8');
echo '<li>';
echo '<div class="square-content">';
echo '<a href="' . $link . '" target="_blank" rel="noopener noreferrer">';
echo '<img src="' . $img . '" alt="' . $caption . '">';
echo '</a>';
echo '</div>';
echo '</li>';
}html
「view more」などのボタンを表示させたいのなら、2行目が必要です。instagramのユーザーネームを入れます。
<ul class="insta_list"></ul>
<div class="insta_btn"><a href="https://www.instagram.com/ユーザーネーム/">view more</a></div>javascript
サーバー側のPHPのURLを入れます。
fetch('PHPのURL')
.then(response => {
if (!response.ok) {
throw new Error('ネットワークエラーです');
}
return response.text();
})
.then(data => {
document.querySelector('.insta_list').innerHTML = data;
})
.catch(error => {
console.error('Instagramのデータ取得に失敗しました:', error);
});css
style設定はお好みに合わせて調整してください。下のコードは3×3で表示するようにしています。一応レスポンシブ対応です。
.insta_list {
width: 100%;
max-width: 600px;
margin: 0 auto;
padding: 0;
list-style: none;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-gap: 10px;
}
.insta_list li {
position: relative;
padding-top: 100%;
}
.insta_list .square-content {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
overflow: hidden;
}
.insta_list img {
width: 100%;
height: 100%;
object-fit: cover;
border-radius: 8px;
}
.insta_btn {
background: black;
padding: .5em 1em;
width: fit-content;
margin: 10px auto;
cursor: pointer;
transition: .3s;
border-radius: 5px;
-webkit-user-select: none;
user-select: none;
}
.insta_btn a {
color: white;
font-size: 15px;
text-decoration: none;
}
.insta_btn:hover {
background: #999;
}コード【javascriptの場合】
htmlとcssは同じです。
JavaScriptではアクセストークンやビジネスIDが見られてしまうため、あまりおすすめできません。
javascript
var accessToken = "アクセストークン";
var businessId = "InstagramビジネスアカウントID";
var limit = "表示件数";
var url = `https://graph.facebook.com/v22.0/${businessId}?fields=name,media.limit(${limit}){caption,like_count,media_url,permalink,timestamp,thumbnail_url,media_type,username}&access_token=${accessToken}`;
fetch(url)
.then(response => {
if (!response.ok) {
throw new Error("Network response was not ok");
}
return response.json();
})
.then(json => {
var instaList = document.querySelector(".insta_list");
var html = '';
var insta = json.media.data;
insta.forEach(item => {
var mediaType = item.media_type;
if (mediaType === "IMAGE" || mediaType === "CAROUSEL_ALBUM") {
html += `<li><a href="${item.permalink}" target="_blank" rel="noopener noreferrer"><span class="square-content"><img src="${item.media_url}"></span></a></li>`;
} else if (mediaType === "VIDEO") {
html += `<li><a href="${item.permalink}" target="_blank" rel="noopener noreferrer"><span class="square-content"><img src="${item.thumbnail_url}"></span></a></li>`;
}
});
instaList.innerHTML += html;
})
.catch(error => {
console.error("Error fetching Instagram data:", error);
});